Hi guys...
Welcome to my blog...
Today I am going to teach you how to create a wallpaper app of your own in Android Studio...
So let's start ...!
How to change photos source?
1. Get the current project
Fork or clone the app from the “Wallak” github repo below then import the project to Android Studios.
To get started, import the project in Android Studio by choosing the
build.gradle located in the root folder. However, you might notice that it won’t build right away. This is because you have to provide it with/generate your own release- and debug keystore. The debug keystore can be generated the same way as a release keystore. Put the release- and debug keystore files in a directory of your choice and reference them in a local.properties file in the root folder of this project.
2: Provide a list of photo URLs to the CustomDataProvider class
In this example we will use a list of hard-coded image URLs to provide the
CustomDataProviderclass. In a real case scenario the URLs will be fetched before being provided to the CustomDataProvider . Fetching URLs depends on the backend technology (REST, Database, Firebase, etc.) so it is outside the scope of this tutorial
2.1: Build Image Array from URLs
We create a new class
NewImageSource in the dataprovider package that will be in charge of building a list of images from URLs. | public class NewImageSource { | |
| private static ArrayList<Image> imageArrayList = new ArrayList<>(); | |
| private static void addImage(String imageId, String thumbURL, String imageURL, String resolution) { | |
| Image image = Image.create(imageId, thumbURL, | |
| imageURL, resolution); | |
| imageArrayList.add(image); | |
| } | |
| static void fillData() { | |
| if (imageArrayList.isEmpty()) { | |
| ArrayList<String> imagesUrl = new ArrayList<>(); | |
| imagesUrl.add("https://upload.wikimedia.org/wikipedia/commons/thumb/5/59/Swaziland_landscape.jpg/1280px-Swaziland_landscape.jpg"); | |
| imagesUrl.add("https://upload.wikimedia.org/wikipedia/commons/9/9e/Balaton_Hungary_Landscape.jpg"); | |
| imagesUrl.add("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/Pantheon_%288350771972%29.jpg/1200px-Pantheon_%288350771972%29.jpg"); | |
| imagesUrl.add("https://static.pexels.com/photos/21787/pexels-photo.jpg"); | |
| final String IMAGE_ID = "id"; | |
| final String RESOLUTION = "512x512"; | |
| for (String url : imagesUrl) { | |
| addImage(IMAGE_ID, url, url, RESOLUTION); | |
| } | |
| } | |
| } | |
| } |
addImage(...) : Add an Imageobject to the imageArrayList static instance given a URL, Thumb URL, ID and Resolution because an Image has the following attributes:- Image URL: The URL of the image
- Thumb URL: A URL for a thumbview of the image (For simplicity we use the same URL as the image URL)
- ID: Image ID (For simplicity we use the same ID for all images)
- Resolution: The resolution of the image (For simplicity, we use the same resolution for all images)
fillData() : Adds all the images to the imageArrayList static instance
2.2: Create image details page
Image details is the information that you get when you click on the image such as the image author, uploader, date, etc. Those are built in the same way an image is built using another object called
ImagePage | public class NewImageSource { | |
| private static ArrayList<Image> imageArrayList = new ArrayList<>(); | |
| private static HashMap<String, ImagePage> imagesPageHashMap = new HashMap<>(); | |
| private static void addImage(String imageId, String thumbURL, String imageURL, String resolution) { | |
| Image image = Image.create(imageId, thumbURL, | |
| imageURL, resolution); | |
| imageArrayList.add(image); | |
| } | |
| private static void addPage(String title, String imageId, String imageURL, String resolution, String category, String rating, String uploader, String uploadDate, String authorName, ArrayList<String> tagStrings) { | |
| Uri imagePath = Uri.parse(imageURL); | |
| Author author = Author.create(authorName, Uri.EMPTY); | |
| ArrayList<Tag> tags = new ArrayList<>(); | |
| for (String tagString : tagStrings) { | |
| Tag tag = Tag.create(tagString); | |
| tags.add(tag); | |
| } | |
| ImagePage imagePage = ImagePage.create(title, imageId, imagePath, resolution, category, | |
| rating, uploader, uploadDate, author, tags); | |
| imagesPageHashMap.put(imageURL, imagePage); | |
| } | |
| static void fillData() { | |
| if (imageArrayList.isEmpty()) { | |
| ArrayList<String> imagesUrl = new ArrayList<>(); | |
| imagesUrl.add("https://upload.wikimedia.org/wikipedia/commons/thumb/5/59/Swaziland_landscape.jpg/1280px-Swaziland_landscape.jpg"); | |
| imagesUrl.add("https://upload.wikimedia.org/wikipedia/commons/9/9e/Balaton_Hungary_Landscape.jpg"); | |
| imagesUrl.add("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/Pantheon_%288350771972%29.jpg/1200px-Pantheon_%288350771972%29.jpg"); | |
| imagesUrl.add("https://static.pexels.com/photos/21787/pexels-photo.jpg"); | |
| final String IMAGE_ID = "id"; | |
| final String RESOLUTION = "512x512"; | |
| final String CATEGORY = "category"; | |
| final String RATE = "rate"; | |
| final String UPLOAD = "upload"; | |
| final String DATE = "date"; | |
| final String AUTHOR_NAME = "author_name"; | |
| ArrayList<String> tags = new ArrayList<>(); | |
| tags.add("tag1"); | |
| tags.add("tag2"); | |
| for (String url : imagesUrl) { | |
| addImage(IMAGE_ID, url, url, RESOLUTION); | |
| addPage("", IMAGE_ID, url, RESOLUTION, "category", "rate", "upload", "date", "authorname", tags); | |
| } | |
| } | |
| } | |
| static ArrayList<Image> getImages() { | |
| return imageArrayList; | |
| } | |
| static ImagePage getImagePage(String imagePageUrl) { | |
| return imagesPageHashMap.get(imagePageUrl); | |
| } | |
| } |
Similar to creating an image above, we add the
addPage(...) to create anImagePage and we use it in the fillData() method. We also create a hashMap that will hold old the imagePage data using the imageURL as a key.
In this class we also add 2
public getters for the imageArrayList and the imagesPagesHashMap instances
2.2: Edit the CustomDataProvider class to use the new image source
The
CustomDataProvider class should be as below where we did the following changesNewImageSource.fillData()method it to be added to thegetImages(...)methodNewImageSource.getImages()method is to be added to bothgetImages(...)andgetImagesSync(...)methods.NewImageSource.getIamgePage()method is to be added to bothgetPageData(...)andgetPageDataSync(...)methods.- In addition to the above,
setRandomWallpaperis given a static link to set as a wallpaper. In a real application this should not be the case.
| public class CustomDataProvider implements IDataProvider { | |
| private final Context context; | |
| /* | |
| * Do not change the constructor | |
| */ | |
| public CustomDataProvider(Context context, ExceptionReporter.OnReportListener onReportListener) { | |
| this.context = context; | |
| } | |
| /* | |
| * This method should always return an ArrayList<Image> where all images source info is | |
| * available | |
| */ | |
| @Override | |
| public ArrayList<Image> getImagesSync(String path, int index, | |
| FilterGroupsStructure filterGroupsStructure) { | |
| return NewImageSource.getImages(); | |
| } | |
| /* | |
| * This method pass the same ArrayList<Image> as the one returned in getImageSync(...) method | |
| * to the function call on the parameter onImagesReceivedListener | |
| * e.g: onImagesReceivedListener.onImagesReceived(ImageCreator.getImages()); | |
| */ | |
| @Override | |
| public void getImages(String path, int index, FilterGroupsStructure filterGroupsStructure, | |
| final OnImagesReceivedListener onImagesReceivedListener) { | |
| if (onImagesReceivedListener != null) { | |
| NewImageSource.fillData(); | |
| onImagesReceivedListener.onImagesReceived(NewImageSource.getImages()); | |
| } | |
| } | |
| /* | |
| * This method should always return an ImagePage instance using imagePageUrl as a key. | |
| * Normally, you can fetch a hashMap using the url as a key to get the ImagePage instance. | |
| */ | |
| @Override | |
| public ImagePage getPageDataSync(String imagePageUrl) { | |
| return NewImageSource.getImagePage(imagePageUrl); | |
| } | |
| /* | |
| * This method pass the same ImagePage instance as the one returned in getPageDataSync(...) | |
| * method to the function call on the parameter onPageReceivedListener. | |
| * e.g: onPageReceivedListener.onPageReceived(ImageCreator.getImagePage(imagePageUrl)); | |
| */ | |
| @Override | |
| public void getPageData(String imagePageUrl, OnPageReceivedListener onPageReceivedListener) { | |
| if (onPageReceivedListener != null) { | |
| onPageReceivedListener.onPageReceived(NewImageSource.getImagePage(imagePageUrl)); | |
| } | |
| } | |
| /* | |
| * This method is used to provide periodic wallpaper when this feature is enabled in the app. | |
| * It is called automatically when it is time to load a new wallpaper. Your job is only to | |
| * provide an image URL to the function setWallpaperFromUrl(...). | |
| */ | |
| public void setRandomWallpaper() { | |
| setWallpaperFromUrl("https://unsplash.it/1600/2400?image=20"); | |
| } | |
| /* | |
| * Do not change. | |
| * This method is responsible of setting a wallpaper based on a provided URL | |
| */ | |
| private void setWallpaperFromUrl(String imagePageURL) { | |
| Glide.with(context) | |
| .load(imagePageURL) | |
| .asBitmap() | |
| .into(new SimpleTarget<Bitmap>() { | |
| @Override | |
| public void onResourceReady(Bitmap resource, GlideAnimation<? super Bitmap> glideAnimation) { | |
| try { | |
| WallpaperManager.getInstance(context).setBitmap(resource); | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } | |
| } | |
| }); | |
| } | |
| } |
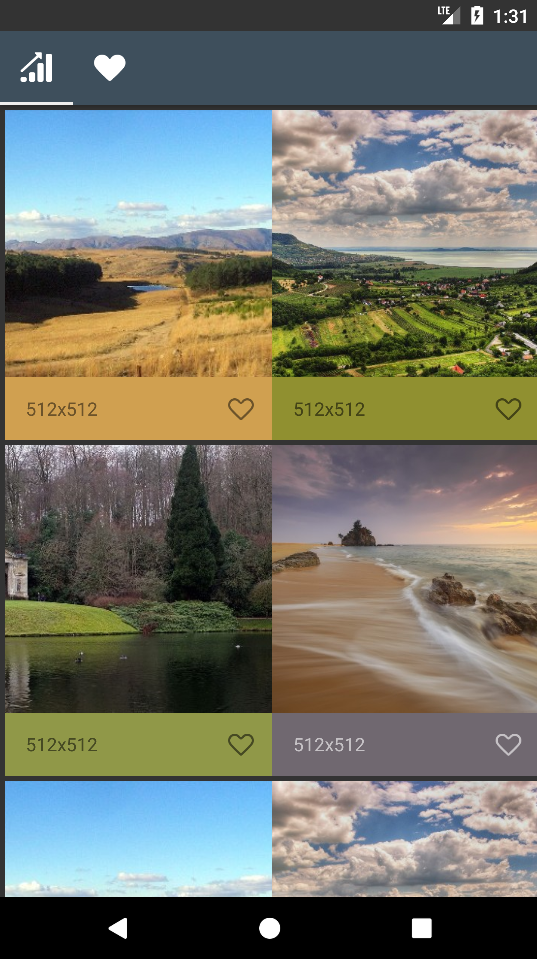
After completion, the app should show your new image source as below

Comments
Post a Comment